Microverse - Mobile Mistakes
Published:
For Microverse, my team decided to make a mobile game. None of us have ever made a mobile game before. Most of my team had never used Unity before. Why did we pick mobile?
We knew we wanted to make a few simple and casual game games like Jackbox or MarioWare. We brainstormed how someone would play these games, and since it was during the pandemic, we thought that it might be nice to be able to play while in line. We agreed that means someone would be playing the game on their phone.
We ran into quite a few roadblocks though. One of the more common ones had to do with scaling.
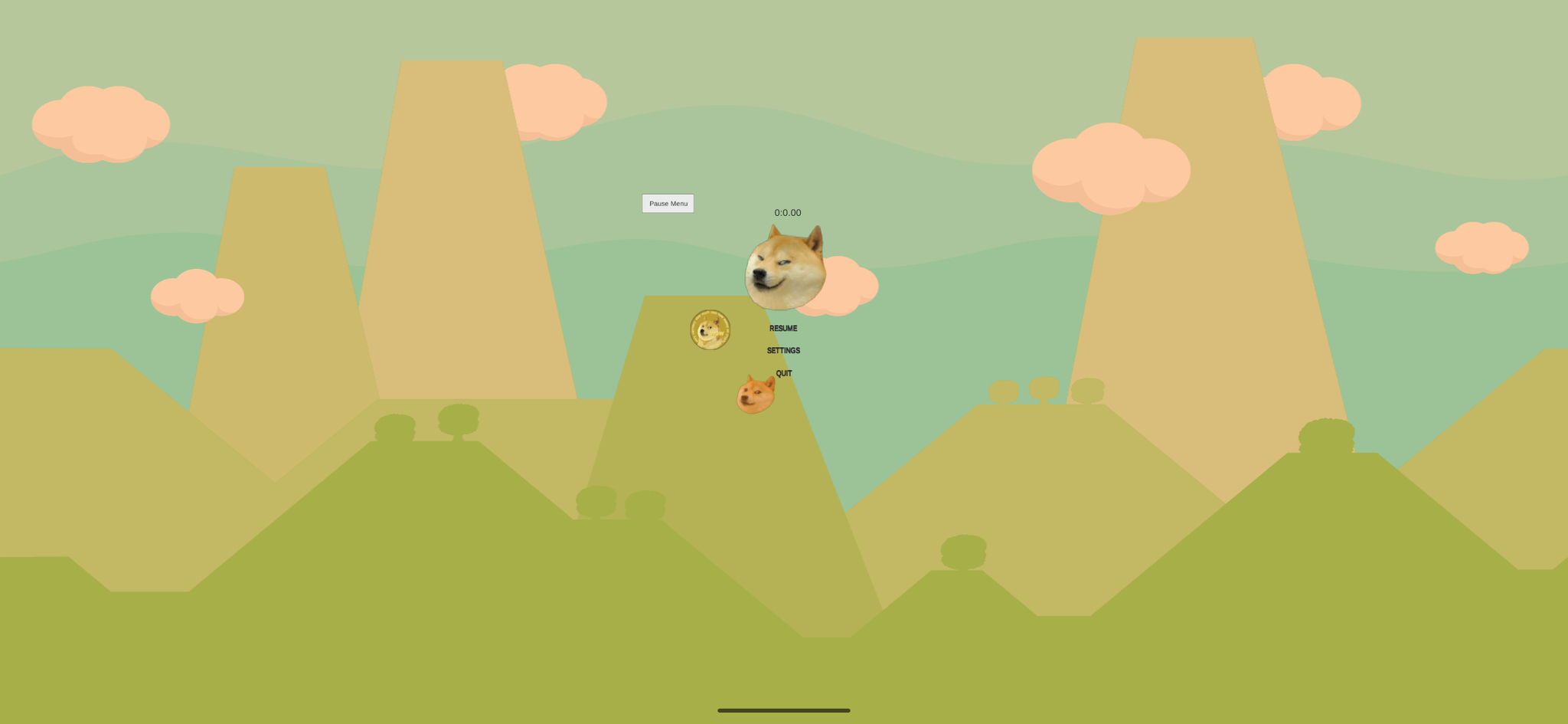
The majority of the team was only testing their games by playing it on their computer. This led to some really interesting UI issues. We had tiny fonts, buttons cut off the screen, and games that just didn’t look right. All of our games had major adjustments to make, which we didn’t notice until we started testing off our phones using Unity Remote.

Using Unity Remote was great to see how things looked on our phones, but it wasn’t an easy process. I eventually found the most detailed set of directions and got it to work with my phone. Then I ended up being the “tester” for everyone’s games. I like going above and beyond for my teammates.

I also learned that Unity has a Device Simulator package. I didn’t try this out in Microverse, but I shared it with my team so that they could try it if they wanted. I preferred using Unity Remote once I got it to work.
After learning about these tools, learning to use Unity’s tools to scale to the screen and a lot of testing later, we got our mobile games to look like they belonged on a mobile device.


Leave a Comment